





Моя работа над продуктом состояла из двух этапов: сначала я работал над проектом самостоятельно, используя методы проектирования, а затем в продуктовой команде, с которой мы довели продукт до релиза.
Используя аналитические данные и предыдущие исследования, я разработал User Story Mapping, персоны (Customer, Client, Admin-Customer, Support), User flow и Service BluePrint.
Для каждой персоны создал отдельную карту USM, определяя ключевые функции и их приоритетность для будущих релизов.
User-flow для каждой персоны помог увидеть связи между контентом и иерархию взаимодействий.
User-flow для каждой персоны помог увидеть связи между контентом и иерархию взаимодействий.
Создание структуры
Быстрое создание Wireframes низкой детализации позволило наглядно увидеть навигацию между экранами, показать логику продукта и улучшить путь пользователя.
Были созданы первые высокодетализированные прототипы. Изменение стратегии вынудило пересмотреть интерфейс продукта.
Визуализация пользовательского опыта
После длительных обсуждений, команда утвердила визуальный стиль, нейминг, логотип и интерфейсные решения.
Начался этап создания финального дизайна экранов, разработка Ui-kit и компонентов:
- > 290 экранов;
- > 1000 компонентов.
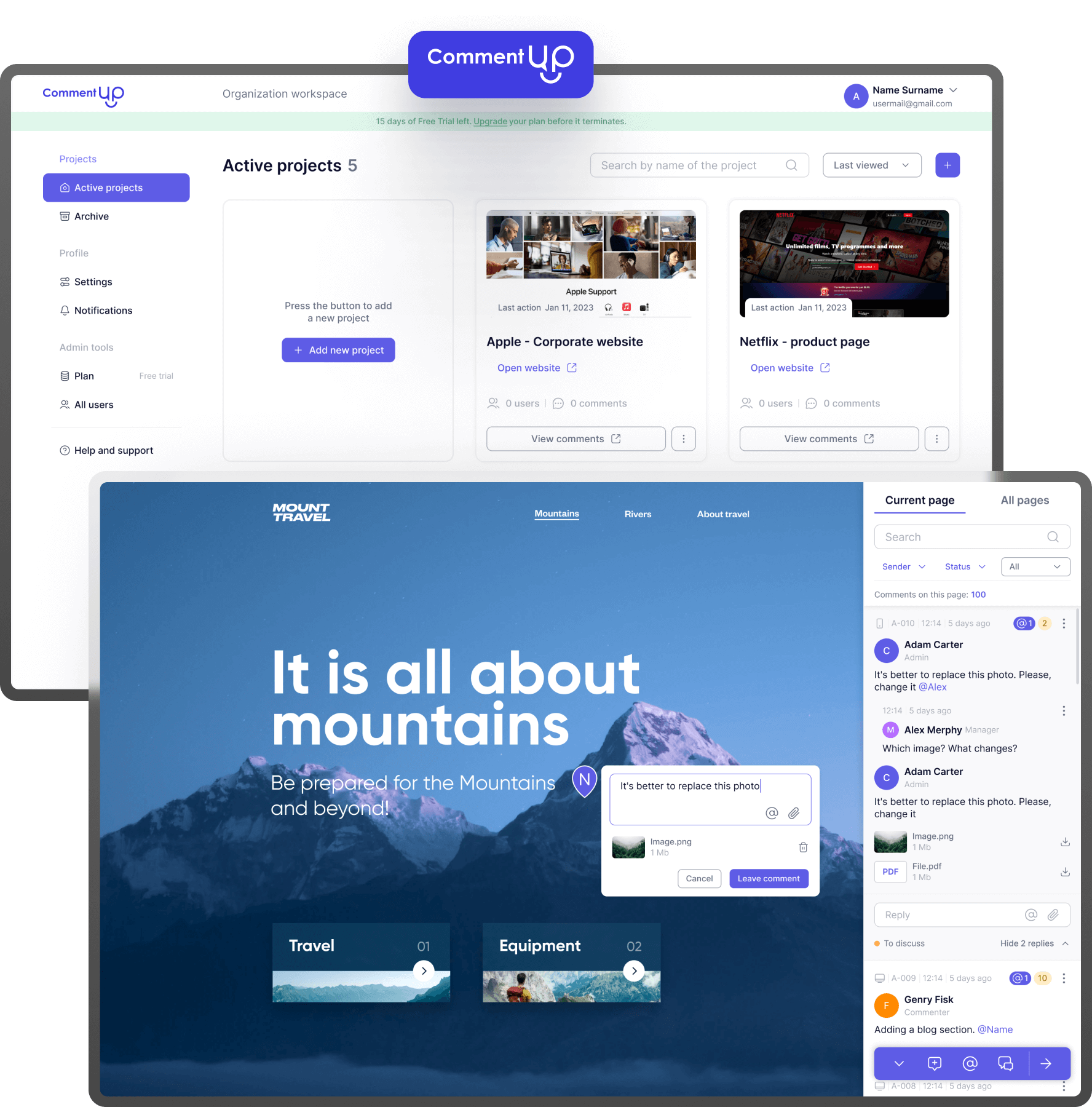
Новый интерфейс
Начался этап модерируемого тестирования продукта с участием сотрудников. Испытуемым были даны сценарные задания, а команда наблюдала за их выполнением, фиксируя реакции и эффективность.
Например, были выявлены следующие проблемы:
- Пользователи путаются в проектах на экране «Проекты» в админке. РЕШЕНИЕ — карточки проектов (как в Figma).
- Недостаток информации на экране «Статистика проекта», включая количество нерешенных задач и сведения о заказчике. РЕШЕНИЕ — перекомпоновка экрана с добавлением счетчика задач и информации о проекте.
- Неочевидный функционал иконок для сортировки тредов в фильтрах виджета. РЕШЕНИЕ — замена кнопок на выпадающий список для улучшения визуального восприятия и удобства использования.
Тестирование
Перед финальным релизом мы еще раз протестировали продукт внутри нашей компании и провели анкетирование.
Результат
По результатам было выявлено:
- ускорение коммуникации между менеджером проекта и клиентом;
- уменьшение необходимости в документировании правок через офисные программы;
- сокращение использования облачных хранилищ и сервера для хранения файлов;
- анализ Учета времени и Плана выработки показал сокращение затрат времени на проект на 17%.
Некоторые скептически настроенные клиенты отметили прозрачность и значительное улучшение в процессе работы и эффективности общения, выразив удовлетворение новым подходом.
Еще предстоит релиз v2.0, для которого были заложены фичи еще с прошлого релиза на этапе проектирования:
Еще много работы
- анализ динамики статусов сообщений;
- добавление роли «Мега-админ»;
- мобильная версия продукта;
- комментарий на видеоролике;
- объединение смежных тредов в один.
На данный момент продукт рекламируется на зарубежном рынке (США и Индия) и постепенно набирает новых пользователей.



После тестирования продукта, одновременно с сотрудничеством с разработчиками, я занимался созданием сайта (CMS - Webflow) для продвижения продукта среди пользователей.
Подготовка к релизу 1.0
Сайт продукта
процесс тестирования


Console
Ui-kit
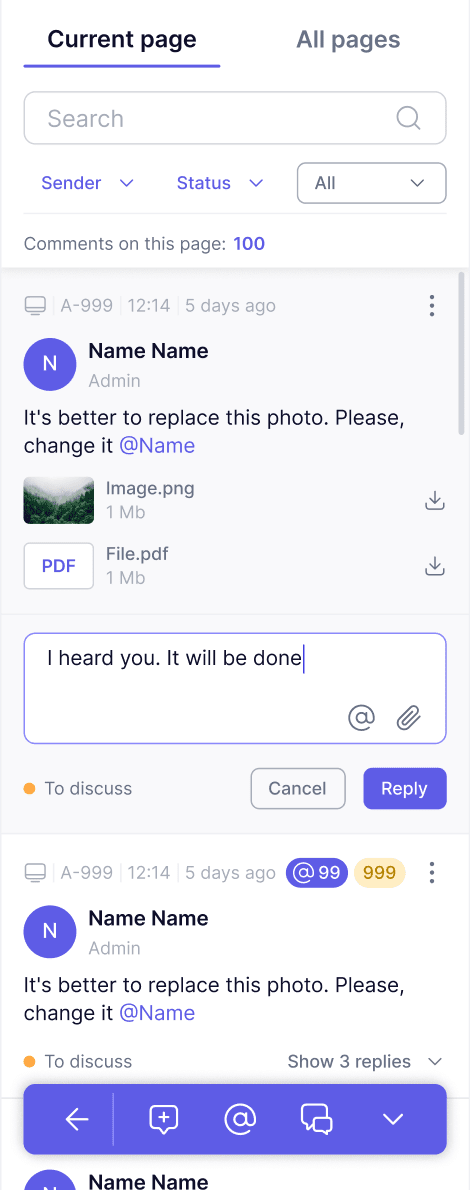
widget
Финальный дизайн
UX flow
Начало
Act I
В 2023 году я работал дизайнером на проектах, включая интерактивные отчеты и корпоративные сайты для Газпрома, Роснефти, Сбера и других.
Мы сталкивались с проблемами в обратной связи с клиентами, что влияло на сроки и организацию работы:
• несвоевременная обратная связь;
• проблемы с соблюдением сроков,
• создание множества каналов общения;
• несколько версий правок.
• несвоевременная обратная связь;
• проблемы с соблюдением сроков,
• создание множества каналов общения;
• несколько версий правок.
Новые исследования и подход
Act II
Всей командой мы обновляем подход к исследованиям. Аналитик проводит:
- исследования рынка;
- конкурентный анализ продвижения сервисов;
- глубинные интервью, CustDev;
- ценностное предложение.
Мы проводим тест Fake Door (фейковый Landing-page на Wix и креативы) чтобы оценить эффективность рекламы и стоимость привлечения клиентов.
В июне 2023 года сформирована продуктовая команда, включая Product owner, Scrum master, аналитика, маркетолога, разработчика и двух дизайнеров. Меняется направление и стратегия продукта на PLG (Product-led growth). Продукт создается как B2B продукт для зарубежного рынка.
Внедряются Agile и Kanban подходы, устанавливаются спринты и еженедельные встречи.
Результаты аналитики


РЕЗУЛЬТАТ

ДО
ПОСЛЕ
Первые прототипы
Далее, я перехожу к проектированию, создавая информационную архитектуру и User-flow для каждой персоны. На этом этапе происходят множественные изменения и правки до начала создания прототипов.
Для ускорения разработки продукта пришлось сразу отрисовать макеты высокого разрешения, компоненты, UI-kit, кликабельный прототип и видео-презентацию продукта.
video-presentation
Дизайн-процесс


Исследования
Начинаю с определения целей исследования:
• понять потребности и поведение пользователей;
• определение текущих проблем пользователей;
• улучшение пользовательского опыта;
• повышение качества контента;
• улучшение и ускорение процесса разработки;
• вовлеченность пользователей;
• сбор аналитических данных.
• понять потребности и поведение пользователей;
• определение текущих проблем пользователей;
• улучшение пользовательского опыта;
• повышение качества контента;
• улучшение и ускорение процесса разработки;
• вовлеченность пользователей;
• сбор аналитических данных.
Провожу конкурентный анализ, узнавая как другие сервисы решают проблемы. Взял 5 интервью у менеджеров проектов и разработчиков.
Использую методы для понимания потребностей пользователей: • Карта стейкхолдеров;
• Анализ конкурентов и рынка;
• Гипотезы;
• USM, CJM, JTBD.
• Анализ конкурентов и рынка;
• Гипотезы;
• USM, CJM, JTBD.
Составляю портрет персон: «Менеджер продукта» и «Клиент».
Внедряю фичи:
• установка статуса правки;
• скриншотер и видео-запись;
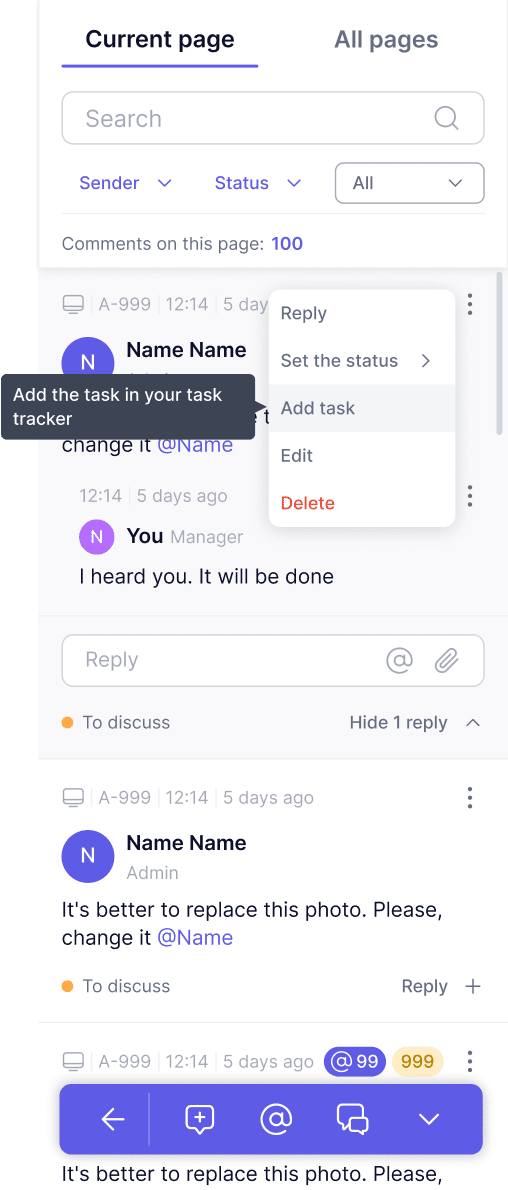
• интеграция с тасктрекером.
• установка статуса правки;
• скриншотер и видео-запись;
• интеграция с тасктрекером.
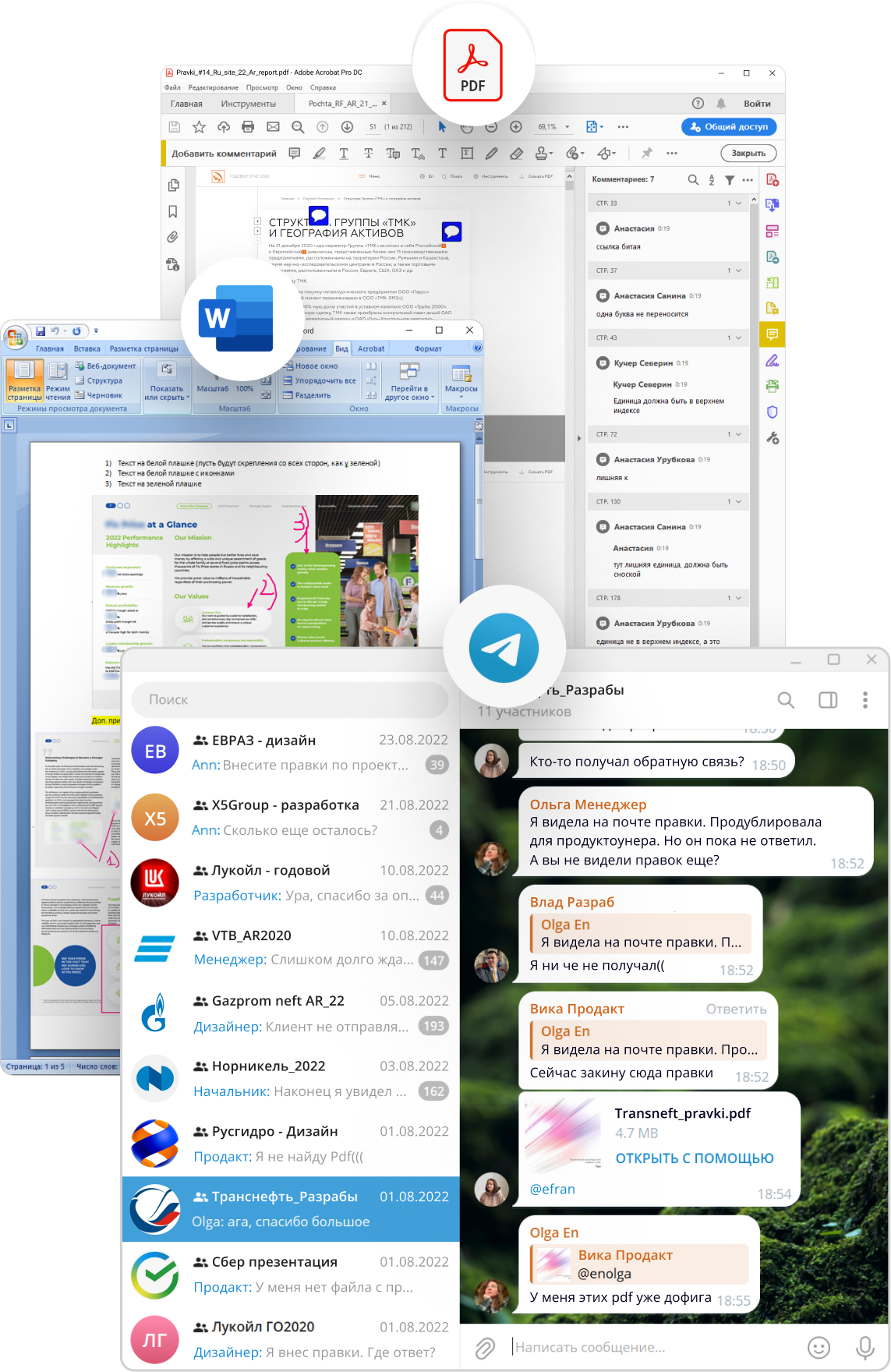
У нас в Дизайн-бюро есть большая команда из менеджеров, дизайнеров, разработчиков, которые работают над огромным кол-вом проектов (интерактивные отчеты, корпоративные сайты и т.д.). Однажды, получая очередные правки от крупных клиентов в формате .doc с скриншотами страниц сайта, команда сказала: «ХВАТИТ!!!».
Обзор
Так возникла идея создания продукта «Comment-Up» — инструмента для сбора, организации и обработки отзывов на веб-сайте, который сильно упрощает коммуникацию с клиентом.
• Неудобный формат обратной связи (Word, Exсel, PDF,
• мессенджеры, e-mail)
• Не всегда понятны требования и желания клиента;
• Частые нарушения дедлайнов;
• Проблемы с отслеживанием истории правок на проектах
• мессенджеры, e-mail)
• Не всегда понятны требования и желания клиента;
• Частые нарушения дедлайнов;
• Проблемы с отслеживанием истории правок на проектах
Проблема
• Многофункциональный виджет, который налаживает связь
• между заказчиком и исполнителем на протяжении всего цикла
• разработки сайта;
• Единый канал, без потери контекста;
• Система статусов для правок и интеграция с таск-трекерами
• между заказчиком и исполнителем на протяжении всего цикла
• разработки сайта;
• Единый канал, без потери контекста;
• Система статусов для правок и интеграция с таск-трекерами
Решение
первые версии админ-панели
User Experience (UX) Designer
User Interface (UI) Designer
User Interface (UI) Designer
Роль
Результаты
• Ускорение коммуникации с клиентом
• Ускорение рабочих процессов на 17%
• Сокращение использования
• стороннего софта
• Повышение лояльности от клиентов
• Продукт приближается к показателям
• Product-Market Fit
• Ускорение рабочих процессов на 17%
• Сокращение использования
• стороннего софта
• Повышение лояльности от клиентов
• Продукт приближается к показателям
• Product-Market Fit
Спецификация
Сроки: Январь - н.в. 2023 г.
Инструменты:
• Figma
• Miro
• Illustrator
• After Effects
• Webflow
Инструменты:
• Figma
• Miro
• Illustrator
• After Effects
• Webflow
Wireframes

Сервис обратной связи для веб-продуктов
«Comment-Up» — это веб-сервис, предоставляющий возможность пользователям оставлять комментарии, обсуждать контент и предлагать улучшения
на веб-сайтах.
на веб-сайтах.
Анализ конкурентов
User story mapping
Персоны
CJM - as is
Карта стейкхолдеров